Weather app using Vanilla JavaScript
Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript weather apps. You can always call the OpenWeather APIs using the city name or zip/postcode. The following approach explains how to create a weather app in Vanilla JavaScript using the Open Weather Map API. Using this API we can get weather data for each coordinate (Build a simple javascript weather app).
Let's start with the index.html file of our JavaScript weather apps (Build a simple javascript weather app)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--The CSS styling-->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: linear-gradient(rgb(123, 184, 104), rgb(13, 87, 10));
font-size: 2rem;
font-family: sans-serif;
color: rgb(7, 9, 10);
}
.container {
height: 20rem;
width: 15rem;
background-color: rgb(152, 228, 165);
text-align: center;
padding-top: 12px;
border-radius: 16px;
border: 2px solid rgb(14, 43, 1);
}
</style>
</head>
<body>
<div class="container">
<div class="icon">---</div>
<div class="temp">-°C</div>
<div class="summary">----</div>
<div class="location"></div>
</div>
</body>
</html>
Let’s create a JavaScript file, say “scripts.js”. We also need to link it to our HTML file.
Place the code inside the head tag.
<!--Linking the javascript code-->
<script src="script.js">
Let's build the script.js file of our JavaScript weather apps
// Declaring the variables
let lon;
let lat;
let temperature = document.querySelector(".temp");
let summary = document.querySelector(".summary");
let loc = document.querySelector(".location");
let icon = document.querySelector(".icon");
const kelvin = 273;
window.addEventListener("load", () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
console.log(position);
lon = position.coords.longitude;
lat = position.coords.latitude;
// API ID
const api = "6d055e39ee237af35ca066f35474e9df";
// API URL
const base =
`http://api.openweathermap.org/data/2.5/weather?lat=${lat}&` +
`lon=${lon}&appid=6d055e39ee237af35ca066f35474e9df`;
// Calling the API
fetch(base)
.then((response) => {
return response.json();
})
.then((data) => {
console.log(data);
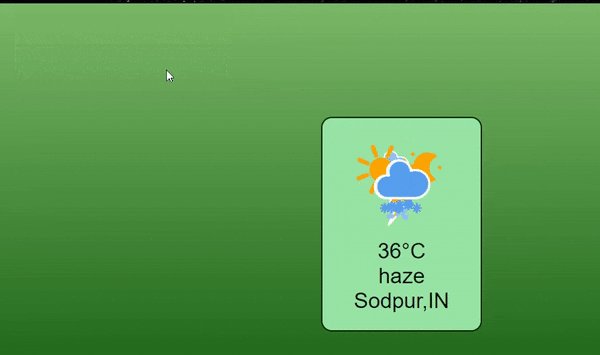
temperature.textContent =
Math.floor(data.main.temp - kelvin) + "°C";
summary.textContent = data.weather[0].description;
loc.textContent = data.name + "," + data.sys.country;
let icon1 = data.weather[0].icon;
icon.innerHTML =
`<img src="icons/${icon1}.svg" style= 'height:10rem'/>`;
});
});
}
});
PRODUCT: