A light-on-dark color scheme, also known as black mode, dark mode, dark theme, or night mode. In this mode, light-colored text and icons are displayed on a dark-colored background. In short, the content of a web page is displayed on a dark background. Let's Build a light/dark mode using JavaScript, CSS, and HTML. Dark mode is better for your eyes in a low-light environment.
The idea behind Dark Mode is to increase readability by reducing the light emitted from device screens while maintaining minimum color contrast ratios. Switching to dark mode allows website users to switch to a user-friendly and resource-efficient design whenever they want.
Steps to create dark mode websites using HTML, CSS, and JavaScript:
Create an HTML document. Add CSS properties to the body and add dark mode class properties in CSS. Add buttons to switch between dark and light modes. Add functionality to buttons to switch between dark mode and light mode using JavaScript.
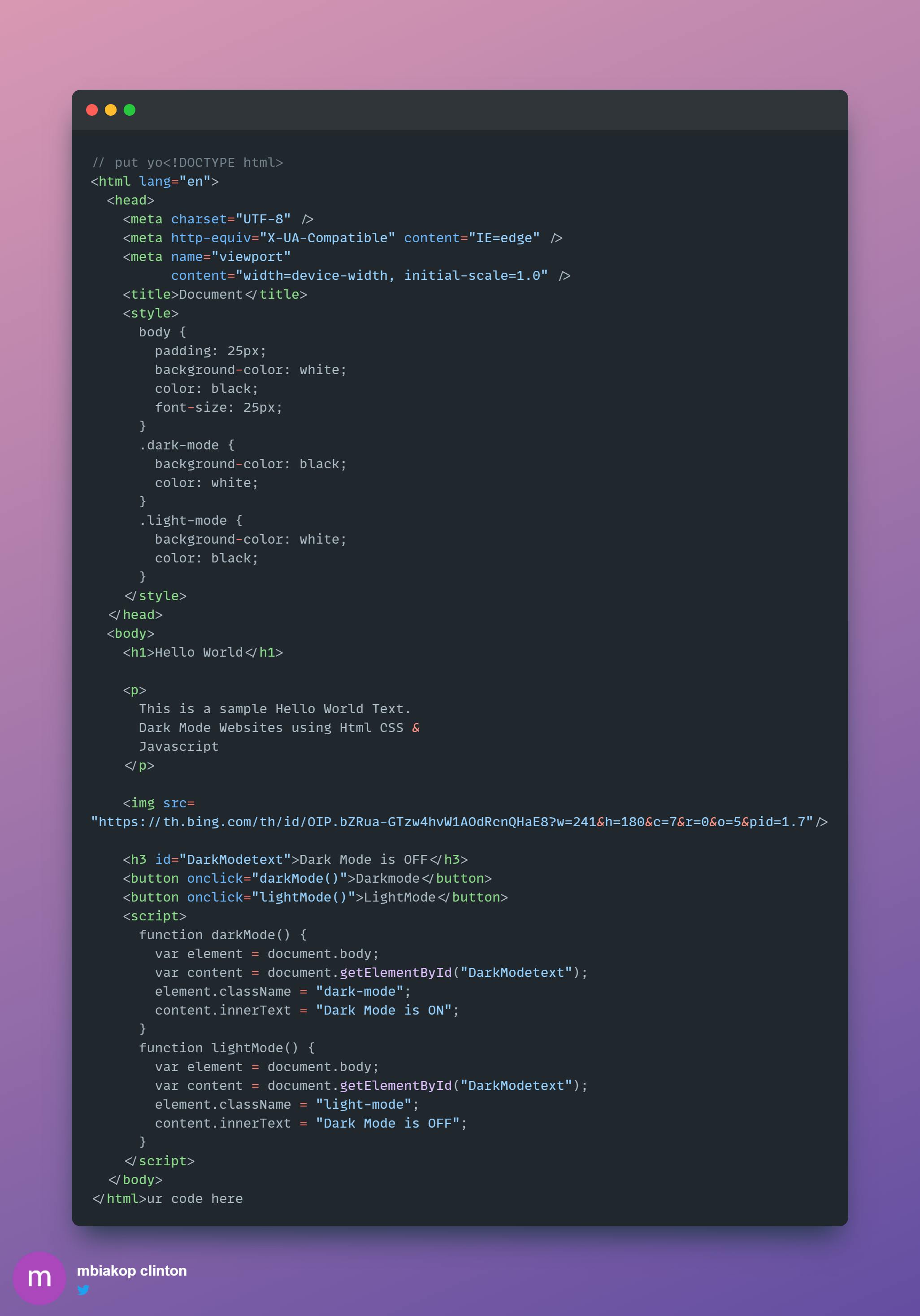
Example 1: The following example demonstrates switching from light mode to dark mode using HTML, CSS, and JavaScript. It uses 2 functions namely: darkMode() and lightMode() to switch between the two modes.
If you have already mastered the steps involved, let's build a light/dark mode.
index.html